Eternal is a mobile application designed for athletes.
Maxim Aginsky created a visual language, and design system that will be used to create the Mobile App, Website, Seed Round Pitch Deck, and the brand materials.

What problems does the app aim to solve?
The app helps users track important health & performance numbers as they age. They will take performance tests, get blood tests, and medical scans and we will track their numbers over the years.
Who is the intended audience?
Athletes (cyclists, runners, golfers, surfers, skiers, etc.) over 40 years old.
The case study chapters
Look & feel
Delivered materials. Overview
Mobile App mockups
Seed Deck templates
Design system foundations
Design System mark
Hero illustration
Brand mark
Mobile app workflow. Selected views
Compositions and fragments
Mobile app views refinement process
App Store Screenshots and previews
Look & feel
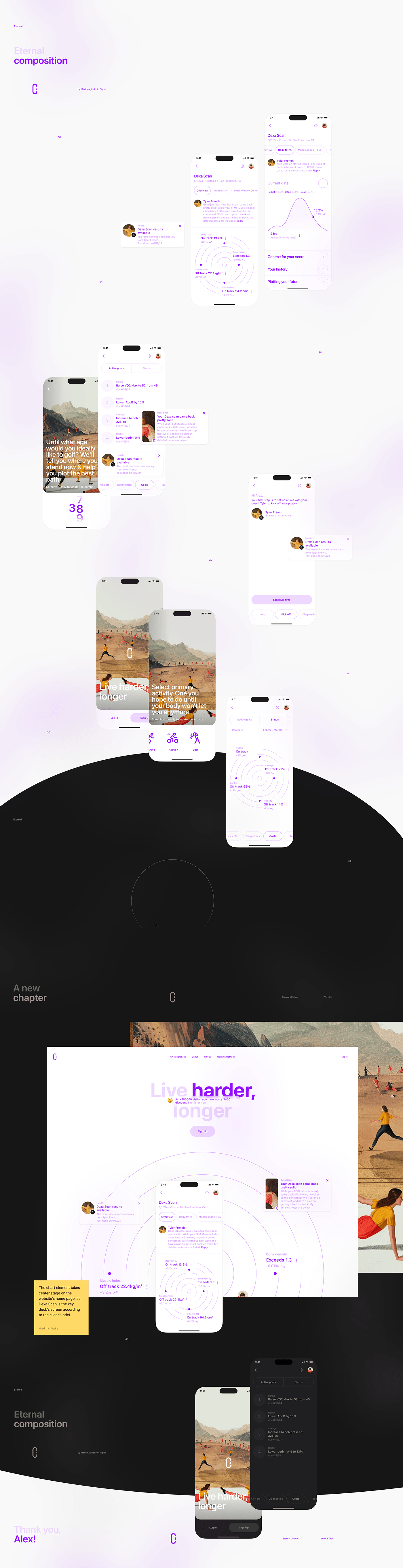
There is no better way to ensure that your design is good than by combining different elements, screens, and patterns. These pieces, like a mosaic, come together to form one composition. This allows you to see if the visual language is efficient and powerful enough. It also helps you to identify any missing elements and areas where improvements are needed.
By combining strong compositions from the materials you develop, you can be confident that you are on the right path.
It’s proof that this concept has practical potential.
A good composition is one in which the elements are thoughtfully put together and where any arbitrary area has artistic value. A good composition is a sequence of failures, in which the last failure seems successful due to fatigue.
We must value the time of others as we value our own. Therefore, thoughts put into words must be thought through three times. This principle illustrates my workflow well.

Delivered materials. Overview
Presentations are vital to any growing business, and when you’re pitching to potential investors, your presentation documents need to be well thought out and visually well-developed.
By pitching to investors, you demonstrate your level of knowledge, talent, and professionalism. If you have low visual standards, your potential partner may assume that you could also potentially cut corners elsewhere.
To increase your chances of winning this round, good design is critical.
Well, you’d probably asking yourself: what the hell is this about, right? Well, this is simple. Presenting to an investor or a client means the same thing to me.




Mobile App mockups

Seed Deck templates
This document provides templates to guide you on how to use the system effectively. Use the examples in this document as a reference to design your ideal deck.
















Design system foundations
Text, Spacing, Color, Shape & Art styles.
Foundations are necessary for creating simple and engaging end-to-end user experiences, achieved through consistent text, spacing, color, shape, and art styles.
Color
Color reinforces consistent experiences across products and should be used as a driver for context. The colors should express hierarchy, state, and more.
Color is one of the instruments to emphasize the order of importance within a structure.

Typography
It is important to use consistent typography in order to communicate the high quality of the product. By maintaining consistency throughout both the Seed Round Pitch Deck and the mobile app, users will perceive them as a unified product, which can increase the level of trust during the presentation.
UI — Each font is carefully selected to convey the appropriate sentiment and to assist the user through each stage of their journey.
UI — Each font is carefully selected to convey the appropriate sentiment and to assist the user through each stage of their journey.
Maintaining consistency in design can increase the level of trust between parties during the pitch presentation.

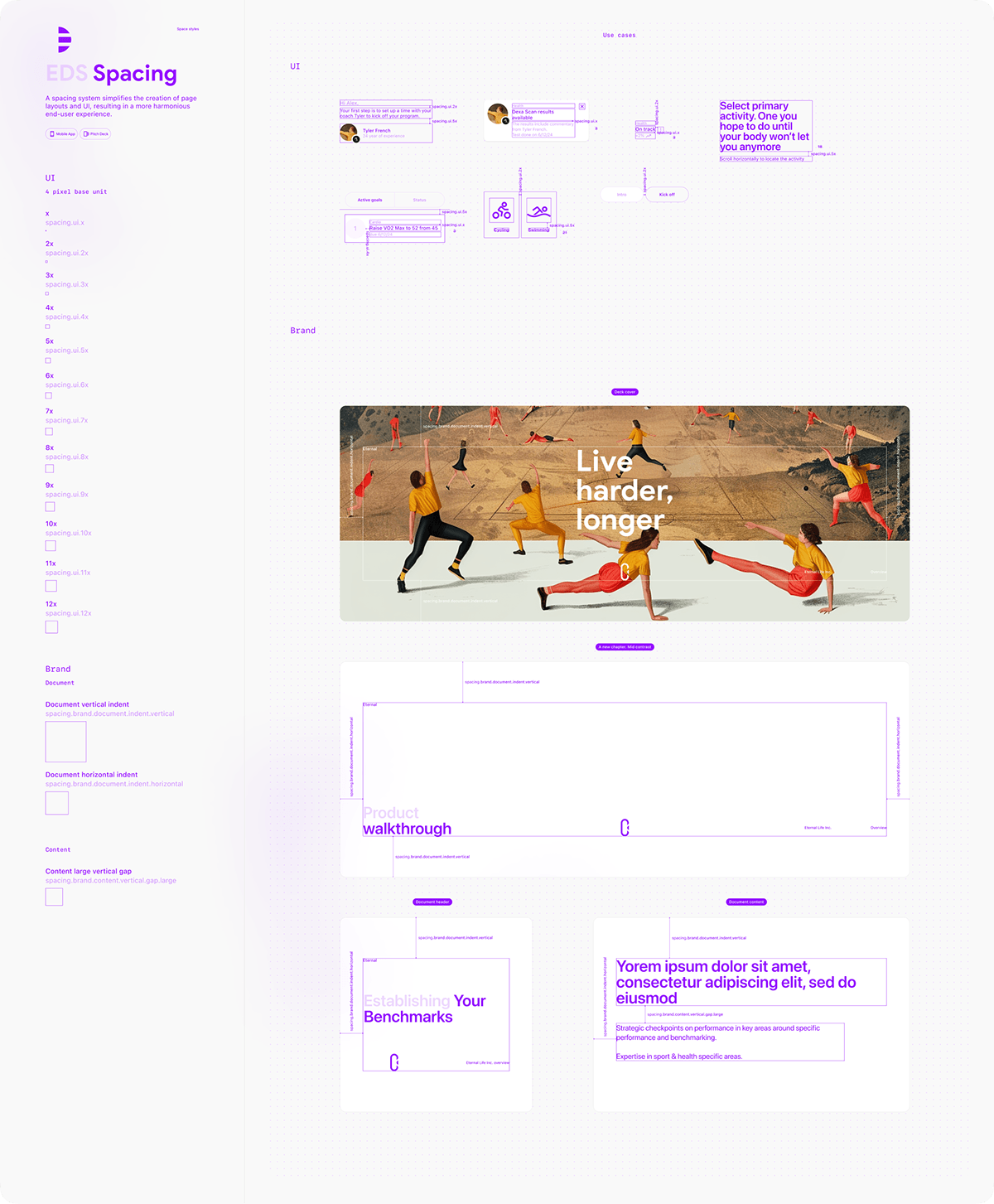
Spacing
A spacing system simplifies the creation of page layouts and UI, resulting in a more harmonious end-user experience.

Shape
Elements with rounded corners convey a refined look, compared to sharp rectangular shapes.

Art
Illustrations should be meaningful and reflect a user’s context and emotional state, as they help convey complex ideas in a simple way.
A hero illustration aims to convey a complex narrative, which gives it the freedom to be more metaphorical and imaginative. The illustration should evoke a feeling of physical activity. It includes over a dozen athletes, and its complexity should be adjusted depending on the intended size.

Design System mark
The Design System mark combines the circle with no beginning or end, which is the most perfect shape, with the letter E, the first letter of the company name.

Hero illustration
Group training in a stadium is a fitting theme for the main illustration representing the Eternal product. This idea fits perfectly with the core concept of health and hints that communication and exercise are the keys to longevity.
The stadium is a cross-cutting theme. The group workouts take place in a stadium, the brand mark is based on the stadium’s shape (stadium running track’ shape).

Rationale: the brand mark is based on the stadium’s shape; the group workouts take place in a stadium.

Brand mark
The brand mark combines the stadium running track (a place meaningful for athletes) shape with the letter E — the first letter of the company name.

Mobile app workflow. Selected views
A series of tasks that were laid in front of me, were addressed considering common interaction patterns that have become evident over the past few years. Information design is crucial to creating a user-friendly interface and interactions. During this stage, I will make critical decisions that will impact the later stages of the product design process.
Here you will find a series of steps for each view that uncover the motivation and thinking.
Some of my decisions were influenced by the need to consider that the mobile app mockups have to illustrate the document, which means that I do not have complete control over redesigning wireframes. Despite this, I am pleased with the resulting materials.
The overall principle is to express your thoughts regarding something if you have any.
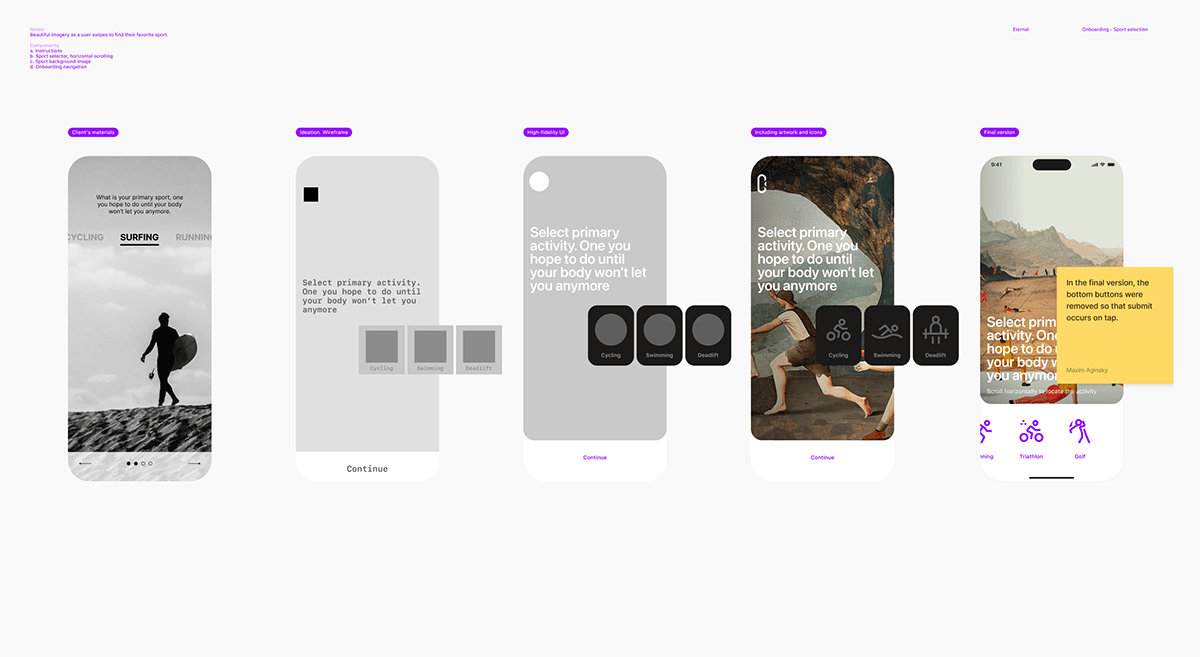
Onboarding — Sport selection
I am beginning to conduct visual tests once I have a good idea of what information design should be.

Onboarding — Age selection
The reason for removing the outlined information is that it’s not relevant to age selection, which is the main focus of this view. This type of content should be included in the core application and not in the onboarding process. Additionally, information such as “You will need to be healthy enough to live longer than 3% of men” may potentially frighten the user at this point.
This is the second screen of the IA stage, but I have already created at least two dozen visual tests, searching for the mood that I want to develop. This shows how important visual design is to me.

Welcome — Intro to coach
I decided to replace the vertical scroll with sections by introducing tabs. This change was made to minimize the amount of scrolling required and to make it easier for users to navigate through the different sections of the page.
The first section is dedicated to scheduling time with the coach, and therefore, the call-to-action (CTA) button has been made more prominent.

Welcome — Todo list
In order to arrive at the optimal solution, it is crucial to possess a comprehensive comprehension of the entire process. It is possible that the status may appear as part of the bottom navigation.
I have made a simple calculation of 1+1=2, apart from the first two sections, the remaining sections are identical to those on the previous screen. Therefore, I have grouped them together by introducing top tabs.
I have made a simple calculation of 1+1=2, apart from the first two sections, the remaining sections are identical to those on the previous screen. Therefore, I have grouped them together by introducing top tabs.

Results — Result available
Information understanding.
The result available is a notification that the user needs to be able to receive on any page of the app when the result is ready. Additionally, the Results page is needed to host all results — could be included as another tab in the bottom navigation or in the main menu. A full IA is needed to make the final decision.
The result available is a notification that the user needs to be able to receive on any page of the app when the result is ready. Additionally, the Results page is needed to host all results — could be included as another tab in the bottom navigation or in the main menu. A full IA is needed to make the final decision.

Welcome — Current status

Results — Scan overview (key screen)
The same as before (Welcome — Intro to coach).
The key to a user-friendly system is the similarity in the usage of the pattern. I’m replacing the multiple sections (scroll) with the top navigation.
The key to a user-friendly system is the similarity in the usage of the pattern. I’m replacing the multiple sections (scroll) with the top navigation.

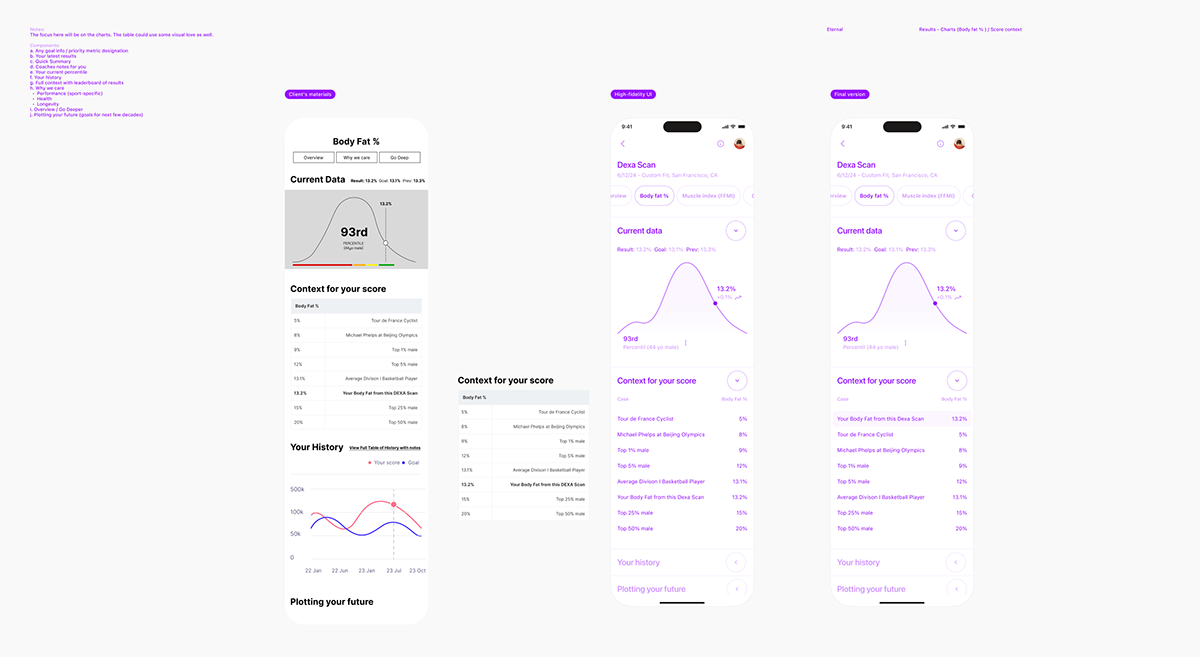
Results — Charts (Body fat %)
Introducing collapsible sections for improved content visibility.
Fast scanning and hierarchic organization help to aid navigation.
Fast scanning and hierarchic organization help to aid navigation.

Results — Charts (Body fat %) / Score context
The table re-design.

Compositions and fragments
To ensure that you are heading in the right direction, there is no other way but to test your materials. By combining them in different sets, you can determine whether the visual language you are using is efficient and powerful enough.
If you can create good compositions from the materials you develop, then you are on the right path.






















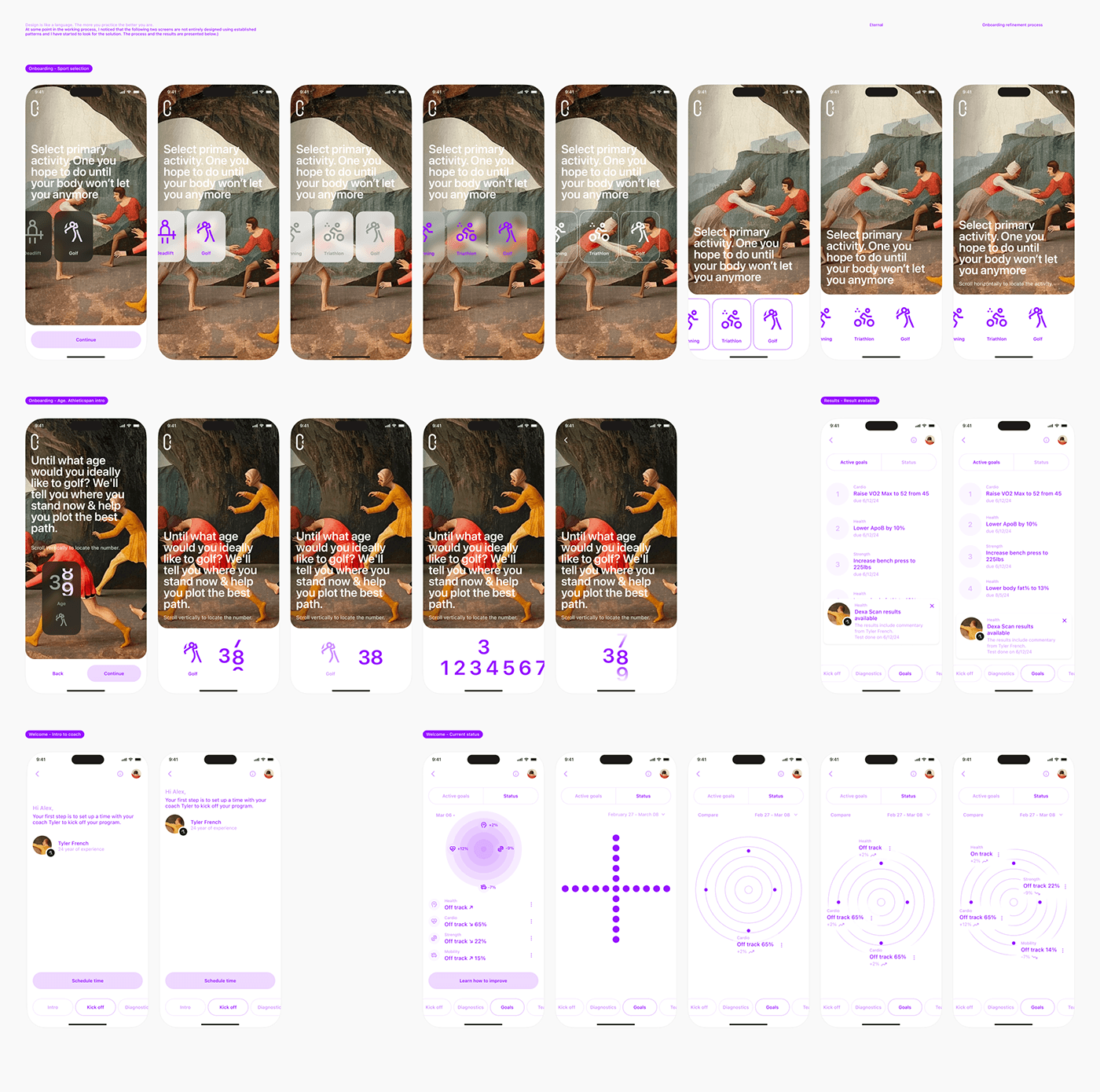
Mobile app views refinement process
Design is like a language — the more you practice, the better you get at it. During the course of my work, I realized that certain screens had not been designed using conventional patterns. Therefore, I began to search for a solution to this problem. The following report outlines my process and findings.

The result of the refinement process





App Store Screenshots and previews
Great content can be presented in unconventional ways — upside down. Especially if as a 50x+1 user who downloaded and created an account you will receive a $750 discount. Isn’t that cool?
Now, let’s get down to business. The upside-down screen format puts the chart (core element), at the center, giving it a better focus compared to a traditional portrait orientation. The key takeaway is that anything can work if it’s done correctly.
As I once said,
Art is not design, but design is art.
The design of art. May 2021
This holds true even today.










